Web Design is the process of designing and developing interactive web pages, which display dynamic content over a computer network using HTML, CSS, and other technologies. The term covers many aspects of this process, such as user interface design guidelines and information architecture.
A website’s design can greatly impact how people perceive it in terms of its quality and usability. Web pages that are well-designed are more likely to be seen as valuable by users than those with poor design or layout.
Even if a page is technically functional, it’s often considered to be more aesthetically pleasing if it is well-designed. Good design can help inspire an individual to overlook its technical flaws.
Web design is part of the larger field of graphic design, which also includes through-put design and interactive design. This field encompasses many aspects of media design, including office and industrial printing, advertising, and editorial design.
Web design incorporates aspects of many other design disciplines, including print design, photography, graphic arts, and illustration. The areas where these fields overlap are called hybrid designs.
There is no single correct way to draw a logo or create a web page, therefore the term “web design” encompasses many different skills that may be used by designers. A few of the more common are:
* User Interface Design – Inputs and buttons that users interact with.
* Interface design – Graphical layout of a website.
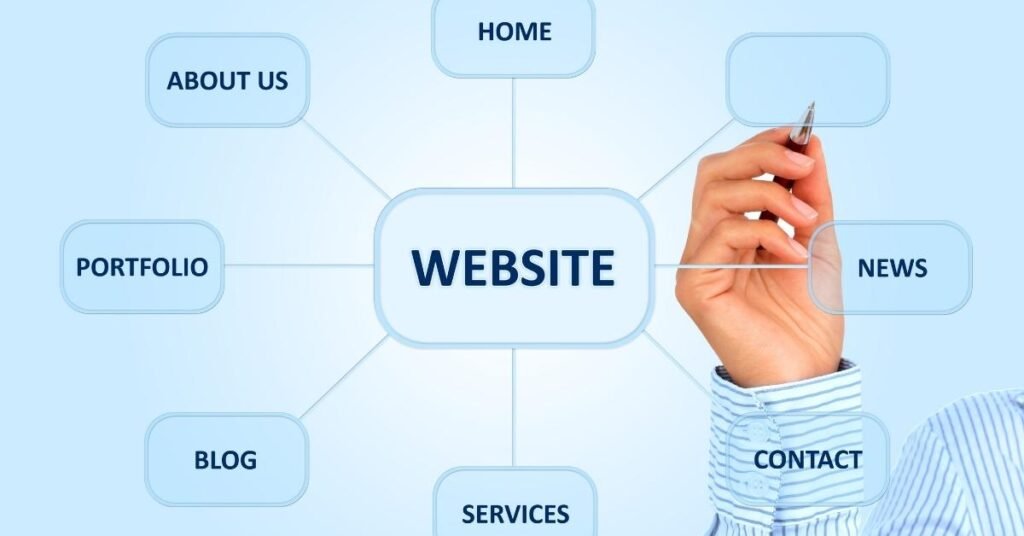
* Information architecture – How content is organized and arranged on a website.
* Web Graphics – The use of illustrations and photographs on web pages. This can be in the form of changing images, photos, or interactive elements such as Flash animations.
* HTML – The only universal “language” on the web; everything is translated into HTML before it can be displayed in a browser.
* CSS – The rules that dictate how a web page will be formatted, taking precedence over any HTML coding.
* JavaScript – An event-driven scripting language, used to enhance the way a webpage behaves.
* Flash – A multimedia application that is primarily used on the web, and makes use of animation, sound, and video.
* Web Application – A website that functions as a standalone application, rather than a static page. This requires a unique URL to access.
Technologies include Java, PHP, and Perl to name a few. CSS stands for Cascading Style Sheets.

How to Become A Web Designer
Web design is the art and technique of creating websites. A web designer is a person who designs websites. Web designers use a mix of aesthetics, semiotics, typography, and UX strategies to improve the usability and accessibility of their sites or other content for clients. The term includes many different skills such as visual design, animation, information architecture (IA), user experience (UX) design, user interface (UI) design, or programming in order to achieve certain functionalities for the user or visitor.
Web designers are people who are passionate about web design, they like to get involved in designing websites, they spend their free time reading articles and books related to web design and they love to share their knowledge with others through articles or tutorials. They also have a good understanding of usability principles and search engine optimization (SEO) techniques.
Becoming a web designer does not require any qualifications, but you will need skills if you want to get your dream job. Try to learn new skills related to web design and search for articles related to web design, tutorials, and courses related to web design. This will help you get closer to becoming a web designer.
How to Design a Web Page
Designing and planning a web page is not as hard as some would think. If you want to learn and design your very own web page, here are some tips to get you started.
– Web pages are often divided into columns and rows. These can be horizontal or vertical. Perpendicular lines help break up the sections of a web page.
– Graphics, logos, text, and tables should be separated into different sections of your web page to make it easy for visitors to find what they need quickly and with good use of space.
– Good design uses color well to create visual interest and helps visitors easily identify key information on your website.
– Use headers and footers on your web page to help organize your information and make it easy for visitors to find what they are looking for.
– Web page elements like links, text, information graphics, and photos should be in their own containers. This will help make your web page more readable.
– Images that are larger than 200 pixels wide are usually recommended when displaying textual information, pages of images, and other graphics on a web page. Images that are smaller than 200 pixels should be used only for line art.
– You can use links to other web pages, files, and files to add more information or to direct the reader’s attention elsewhere.
How to Design a Website
The world has become full of websites. Nowadays, most people rely on the internet to find almost anything they need. It is important that your website is correctly designed so that it can stand out from the crowd, gain more traffic and convert more website visitors into customers. This article will teach you how to create a website that you can be proud of and use as a template for future sites.
With a website that is easy to navigate, you have more visitors and it makes it easier for them to find what they are looking for. If you don’t know the right keywords to use with your search engine, chances are that your website will not get noticed by search engines. When you set up a website, you need information about the target audience that will be browsing your site. This article teaches how to create a website with effective communication and useful information content so that your website can get noticed by search engines.
Create a Professional Website
It is important that your website looks professional and that the look matches the brand that you want to associate with. At first glance, it is easy to determine if a website looks professional or not. The opening page of your site should be clear, neat, and free from clutter. Even though this site has very little text, it looks extremely professional because the colors used on this page are different from the colors used on most websites.
It’s important that you take your time to get your website design right the first time. If you rush through the process, chances are that you will end up with a site that is not as effective as it should be. This article will teach you how to create a website that makes an excellent first impression on visitors and ensures that they return to view your entire site.
Use Eye-Catching Colors
It is important that the colors used on your website reflect the content of your site. Colors can be used to draw attention to a certain section of the site so that you can encourage users to click on the links. When looking at a website with color schemes, you may end up clicking on links that you were not intending to click on. This article will teach you how to use colors effectively by using guidelines that focus on the most important aspects of web design.
For example, a website about politics will use red as the main color because red is associated with power and authority. If you are creating a website about kittens and cats, use orange as the main color. The colors used on your site should link directly to the content you are trying to communicate with your audience. If you want the color scheme of your site to suit your brand, this article will teach you which colors work well with different brands.
Use Common Fonts
When creating a website, it is important that there is at least one font for every page. If you are looking at a website that has only two fonts, it is not as effective as it could be. This article will teach you how to pick the right font for your website and how to use different fonts designed specially for web pages. The more fonts used, the better your site will look because there will be more visual variety.
Use a Good Design
The design of your website is critical to its success and usability. Without a design of some kind, it will be difficult for your visitors to read the content on your pages. If you want to get people interested in your website, you need to make them tell their friends about the information available. This article will teach you how to create a website that looks professional and uses the most effective design possible.
Use the Best Fonts for Your Site
When creating a website, it is important that there is at least one font for every page. If you are looking at a website that has only two fonts, it is not as effective as it could be. This article will teach you how to pick the right font for your website and how to use different fonts designed especially for web pages:
Headlines
Use a bold, sans-serif typeface for headlines. Try to avoid using a fancy font because it might not be seen clearly on all devices. If you combine several headlines on one page, make sure they do not include the same font. This can make it difficult to read.
Body Text
People will generally scan a site and look for words that stand out. If you have too much small text, users are unlikely to read it all so you need to make the most important text larger and easier to access. This article will teach you how to pick the right font for your website and how to use different fonts designed specially for web pages. Be sure that your most important sections of text stand out from the rest so that they are easy to find and read.
For your body text, you should use a serif font like Verdana or Arial that is easy to read and has a classic but traditional appeal. If you are looking for a font that can fit anywhere, it would be beneficial to use one of these fonts. Sans-serif fonts are also acceptable but they don’t really stand out amongst other fonts.
Cramming Many Fonts on One Page
It is best to avoid using more than 2 different fonts on the same page. If you are using more than 2 different fonts, it is best to stick to a serif font for your body text and a sans-serif font for your headlines. You can use different sizes of the same font but don’t start mixing serif fonts with sans-serif fonts. This can make it difficult to read and it’s hard to predict how the page will look on different devices.
Take Care of the Colors
It is important that the colors used on your website are of good quality and that they match the colors of your brand. The colors should make sense because they will reflect what you want to communicate to people. This article will teach you how to pick the right colors for your site and how to use different colors designed specially for web pages. You need to choose colors that are simple and logically related. If someone is buying a car, the colors are probably not the same as for a pair of trousers.
It is important that the colors used match the colors of your brand and that they are of good quality. If you are looking at a site with dingy colors that do not match, it can make you feel uncomfortable and you might become bored looking at it. This article will teach you how to pick the right colors for your website and how to use different colors designed specially for web pages.
Use the Same Fonts Across Your Site
If you are using more than 2 different fonts, it is best to stick to a serif font for your body text and a sans-serif font for your headlines. You can use different sizes of the same font but don’t start mixing serif fonts with sans-serif fonts. This can make it difficult to read and it’s hard to predict how the page will look on different devices. If you want to keep things simple yet professional, use one or two fonts throughout the site.

How Much Do Web Designers Make?
In most cases, web designers make between $50,000 and $100,000 a year. On the high end of this range, they might have a BA or BS in graphic design and work in agencies that specialize in UX design. The low end includes freelancers who work independently or for small companies on-site designs of a single page.
The Bureau of Labor Statistics reports that the median salary for web developers is about $73,280 each year (or about $36 per hour). This can vary, however, based on several factors. Job2Career says that designers with a Bachelor of Arts in graphic design can make between $45,000 and $60,000 annually. The salary for those with a Master of Fine Arts in graphic design is about $65,000 to $75,000.
Career Builder reports in the graph below that web designer who works for companies earn an average annual salary of about $65,500 ($32.50 per hour). This is higher than the median annual income for those in the BLS and Job2Career’s assumption that it takes a BA or BS in graphic design and seven years to become a web designer.
Job2Career reports that site designers and user-interface designers with a Bachelor’s degree in a related field make about $29,000 annually. User experience designers with an MA may earn between $35,000 and $45,000 each year.
Revenue data from PayScale.com shows that the median pay for a web designer is $51,000 and ranges in the tens of thousands. The upper range of web design salary data comes from those with a Bachelor’s degree, but these professionals may only make about $60,000 each year with their specialized education and years of experience. The lower end is for those without an advanced degree; they make about $41,000 annually.
As you can see from the chart below, entry-level web design salaries range from about $33,000 for those who earn a Bachelor’s degree to over $100,000 for those who have an advanced degree. The median salary is about $50,000 or higher. The upper limit reflects the designers with a Bachelor’s degree who work in companies that offer benefits such as health insurance and paid time off.